jQuery
Ajax 통신처리 : 페이지 이동이 없는 비동기 데이터 통신
Java 의 네트워크 통신은 동기다.
요청을 보내면 반드시 응답이 와야된다. ( 응답이 올때까지 기다림 )
Ajax는 비동기이다.
응답이 없어도 기다리지 않고 응답이 오던 말던 상관 안하고 앞에 수행을하고 오던지 한다.
단점
프로그램이 절차식이 아니다.
따라서, 결과의 값을 반드시 가져와야 할 때 값이 응답이 오지 않았어도
다음 단계를 진행하기 때문에 전부 에러가 날 수 있다. 답이 오기도 전에 진행된다.
jQuery 특징
- 크로스 브라우징 / 한 번의 코딩으로 거의 모든 브라우저에게 적용된다. (자바 스크립트는 크로스 브라우징이 안된다.)
- 간결한 문법
- 익숙한 구문(CSS, JavaScript 구문에 적용할 수 있다)
- 다양한 플러그인
jQuery 라이브러리
방법 : 1. 파일 다운 / 2. 네트워크 사용
CDN
지리, 물리적으로 떨어져 있는 사용자에게 컨텐프를 더 빠르게 제공할 수 있는 기술
CDN 을 사용하면 서버의 트래칙 부하 및 비용을 줄이고 사용자에게 빠른 서비스 제공
네트워크가 안되면 실행이 안된다.
다운로드
위치 : 원하는 곳에 해도 되지만 위치는 기억해야 한다. ( D:\web\lib )
jQuery
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com
2. Download jQuery 3.7.1 클릭


아래와 같은 화면이 뜰텐데

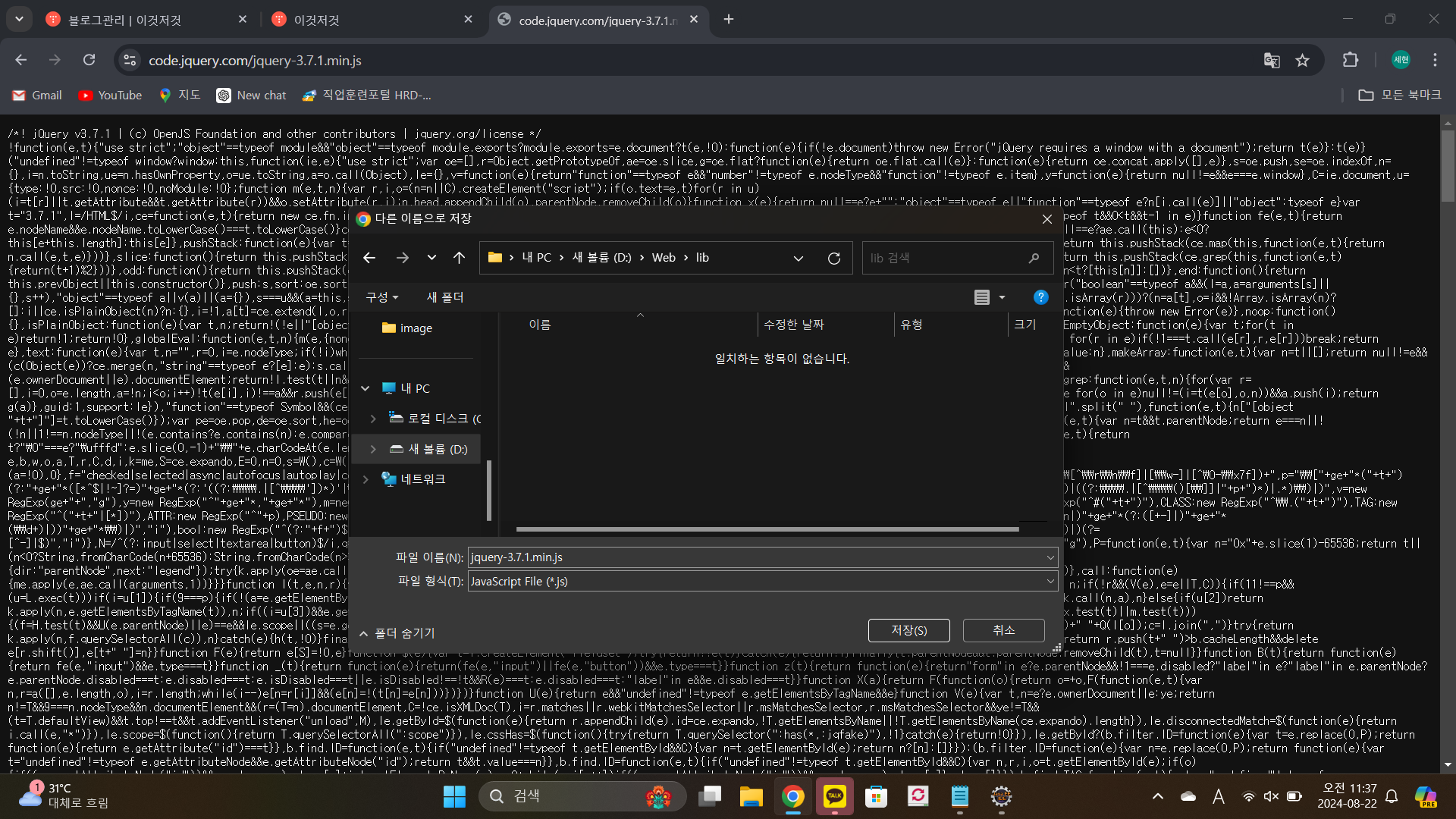
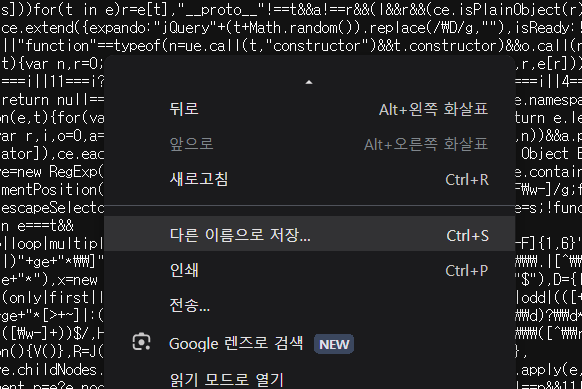
3. Ctrl + S 또는 마우스 우클릭 + 저장 ( jquery-3.7.1.min.js)


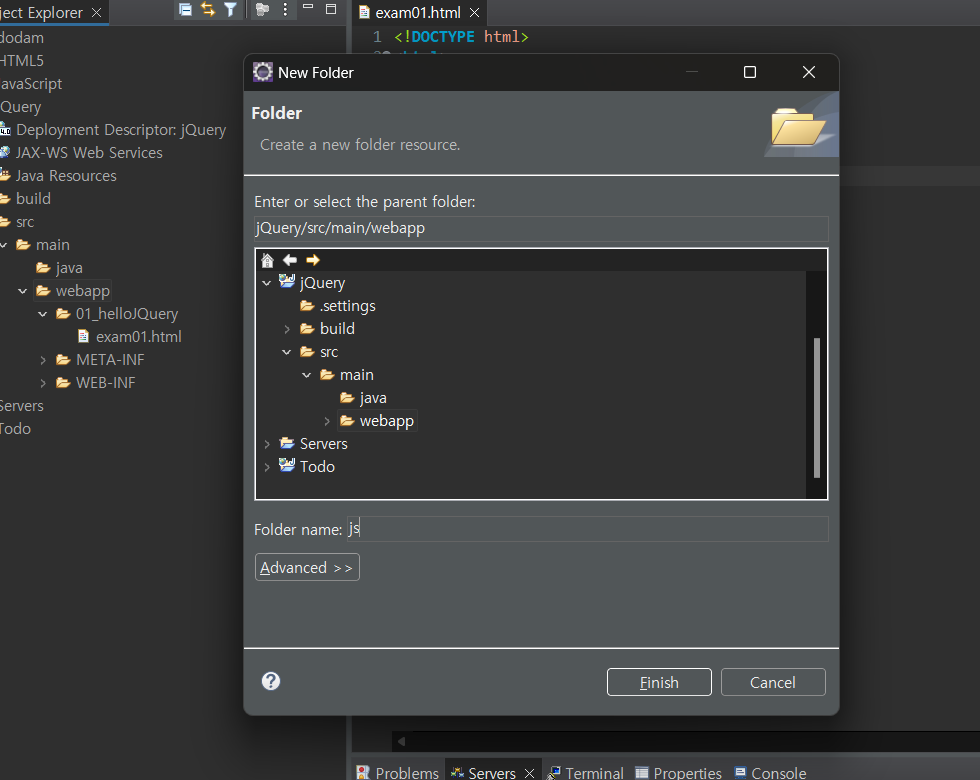
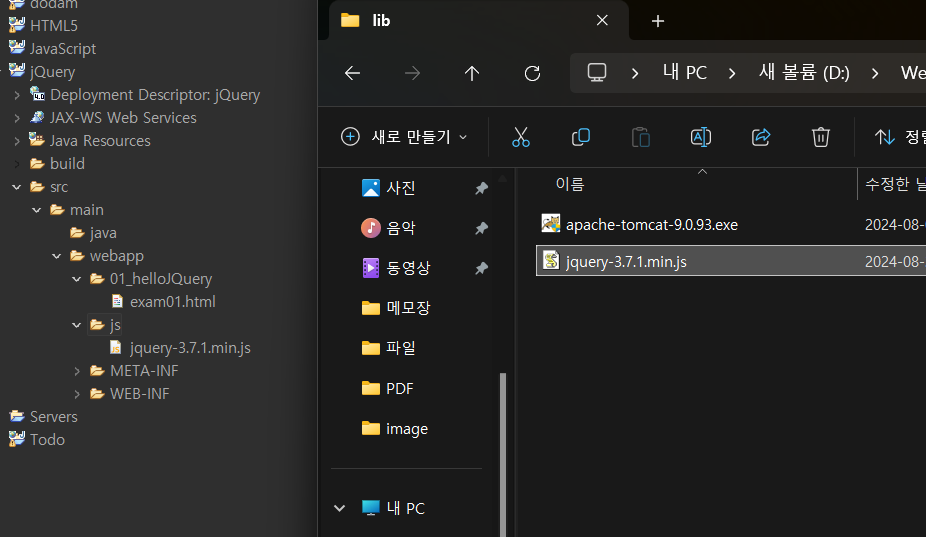
4. jquery-3.7.1.min.js 파일을 사용할 프로젝트에 넣기
( 저는 Folder : js 안에 넣었습니다 )


jQuery 참조하는 방법
1. 파일위치
<script type="text/javascript" src="../js/jquery-3.7.1.min.js"></script>
2. 네트워크
<script type="text/javascript" src="http://code.jquery.com/jquery-3.7.1.min.js"></script>
3. 네트워크
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
반드시 javascript 구문 위에 위치해야지 실행된다.
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<script type="text/javascript">
</script>