728x90
반응형
이미지


HTML
<ul>
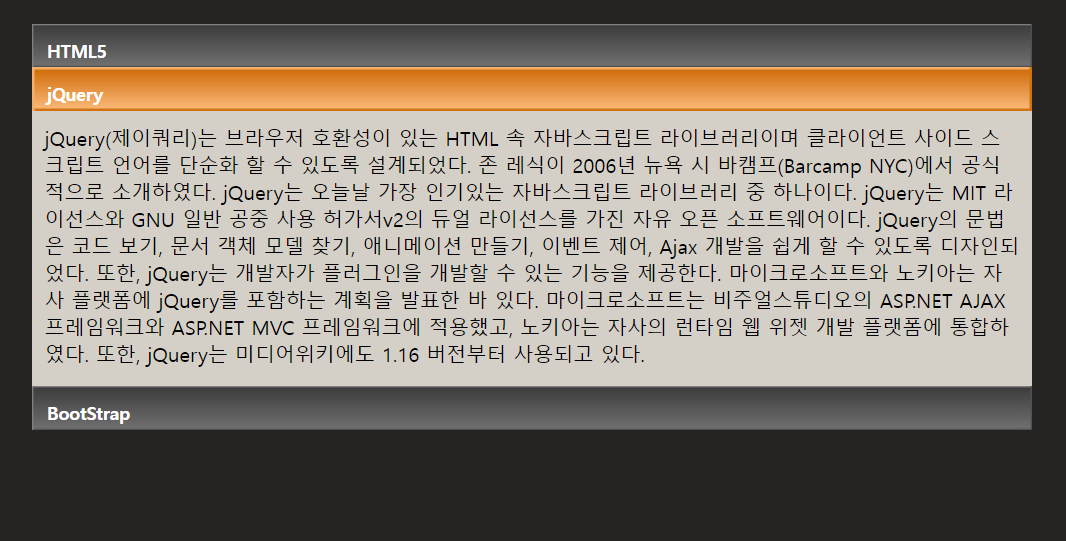
<li class="collapsible">
<h2 class="title"><a href="../txt/html5.txt">HTML5</a></h2>
<p class="content"></p>
</li>
<li class="collapsible">
<h2 class="title"><a href="../txt/jquery.txt">jQuery</a></h2>
<p class="content"></p>
</li>
<li class="collapsible">
<h2 class="title"><a href="../txt/bootstrap.txt">BootStrap</a></h2>
<p class="content"></p>
</li>
</ul>JavaScript
$('.collapsible:eq(0) h2 a').addClass('selected');
let file = $('.collapsible:eq(0) h2 a').attr('href');
$('.content:eq(0)').load(file);
$('.collapsible').not(':eq(0)').find('.content').hide();
$('.collapsible .title a').click(function(){
$(this).toggleClass('selected');
$('.title a').not(this).removeClass('selected');
let target = $(this).parent().next();
let other = $('.content').not(target);
target.slideToggle(300);
other.hide();
$(target).load($(this).attr('href'));
return false;
})풀이
css : !important : 제일 먼저 처리해라 / 선택한 li 배경색을
처음 화면 / 파일 열기
let file = $('.collapsible:eq(0) h2 a').attr('href');
$('.content:eq(0)').load(file);
다른 content 숨기기 / not eq(0)번째 말고
$('.collapsible').not(':eq(0)').find('.content').hide();
클래스 추가
둘다 가능하지만 toggle은 펼쳐져 있는 걸 또 클릭하면 클래스가 사라지고 add는 그대로 있다.
// $(this).addClass('selected');
$(this).toggleClass('selected');
클릭하지 않은 것들은 클래스 삭제
$('.title a').not(this).removeClass('selected');
.collapsible .title a의 부모의 다음 태그
즉 .collapsible(li)의 .content
let target = $(this).parent().next();
현재 클릭한 content 말고
let other = $('.content').not(target);
클릭한 요소는 나타내고
target.slideToggle(300);
그 외는 숨겨라
other.hide();
파일을 로드
$(target).load($(this).attr('href'));728x90
반응형
'jQuery' 카테고리의 다른 글
| JQuery, bind 함수 / on 함수 (0) | 2024.08.27 |
|---|---|
| JQuery, 요소 추가(append) (0) | 2024.08.27 |
| JQuery, DOM (Document Object Model) (0) | 2024.08.27 |
| JQuery, 애니메이션(animate) (0) | 2024.08.26 |
| JQuery, $(this) / $(this) 와 this 차이 (0) | 2024.08.26 |